WHAT IS DIFFERENCE BETWEEN WEBSITE DESIGN AND DEVELOPMENT?
10 min read
DIFFERENCE-BETWEEN-WEBSITE-DESIGN-AND-DEVELOPMENT-
Overview – DIFFERENCE BETWEEN WEBSITE DESIGN AND DEVELOPMENT
Being in a digital technology in which human relies upon on the web applications to live on; there are wishes to apprehend web sites and packages. The web applications are of different kinds. Static Websites do now not offer user pride. While Dynamic Website fair, in this modern time generation innovation, affords us with an advanced approach of growing an internet site to deal with emerging hardware and provide a fantastic user enjoy. Let’s explore the difference between website design and website development.
This internet site is called a Responsive website. A responsive internet site is a method that indicates that design and improvement should reply to a consumer. Consumer’s behavior and environment primarily based on the display screen length, platform, and orientation. For instance, The practice consists of a combination of bendy grids and layouts, snapshots, and clever use of CSS media queries.
However, As the user switches from their laptop, iPad to the cell. The internet site must routinely switch to deal with a resolution, picture size, and scripting competencies. In addition, This paper offers the processes concerned in designing a responsive internet site in current perspectives. Moreover, It also demonstrates trying out to analyze the overall performance of various layout strategies. Or strategies as well as the analysis of the performance end result on every design technique the usage of a google chrome developer device.
Objective
1. Branding: This talks approximately underlining messages using copying, the use of trademarks, and designs on the entire internet site.
2. Illustrating Message: A message which can be used in getting particular messages to give up-customers via the use of photos, sound, phrases, and moves to get my message across to the stop-users.
3. Generate Lead: This describes the technology of purchaser hobby in products of an enterprise. There may be a certified lead arriving from my internet site immediately into my present sales manner for cease-users.
4. Increases Sales: Ability to convert chartist into income by means of emphasizing and focusing on the benefits of my articles and the services rendered by means of me to the give up-customers.
5. Price reduction: This can be accomplished with the assist of shrewd structures which could help to reduce down administration and processing overhead.
6. Relationships Building: A few humans have a wrong idea thinking that amassing business cards on my own will assist attain this aim however I realize that to establish more potent bonds with quit-users I will want regular touch with them through my website
Web Design:
About Website Designing :
Website Design is the art of designing the website/Webpages from its introduction with appropriate structure, format, content material generation, picture appearance, and updating Web Designing is based on Mark-up Language especially HTML (HyperText Mark-up Language).
Web Designing covers the important look at encompassing the whole thing concerned in building an internet site. From the coding at paintings backstage to the design of the user-interface to content material management.
Net layout applications consist of a basic understanding of a visual conversation. Theories, virtual arts, and layout, Multimedia production, internet publishing, internet-based interactivity, and usability trying out.
Basic design Principal for website
The web designer will use many specific website design and principles to achieve a specific beauty and pleasing a layout that also offers an excellent user experience.
Balance –
It’s critical for internet designers to create a balanced format. In internet design, we consult with heavy (big and darkish colors) and light (small and lighter colorings) elements. Using the perfect proportion of every is essential to attaining a balanced web site design.
Evaluation –
In shade principle, contrasting colorations are ones located opposite each other on the color wheel (see additionally complementary colorations). Internet design gives a few other areas wherein contrast is applicable. Designers examine contrasting sizes, textures, and shapes to define and draw interest to sure sections of the internet site.
Emphasis –
We touched in this a chunk when discussing contrast. Emphasis is a design standard founded in the intentional “highlighting” of sure crucial elements of the website layout. It’s important to be aware that in case you emphasize the whole lot on the page you come to be emphasizing nothing. Believe a page in an eBook wherein 8% of the content material is highlighted in yellow…does something certainly stand out? This is the time to test that statistics structure for the route.
Consistency –
Also known as repetition or rhythm, consistency is an essential net design principle. As an example, clean and steady navigation affords the quality person revel in on your website traffic.
Unity –
Unity is the connection between the numerous components of the internet site layout and the composition as a whole. Based on the Gestalt idea, harmony deals with how the human mind visually organizes facts with the aid of grouping elements into classes.
Implementation –
Here I thinking about designing a person-pleasant Graphical person Interface, to resource simplicity of the tool. So that users can flow around the surroundings easily while accessing which articles they need to buy, and additionally, I thought about coding the device.
Testing –
I tested the software to make sure it’s far as much as a requirement and has fewer / no bugs.
Users Evolutions –
I made Verifications and validations to make certain that the tool works as anticipated and met the requirements, then I distributed the software program to customers to no less than six (6) for the reason for the assessment.
Adjust the application –
Usually made a vital change in the application concerning the consumer evaluation test result.
Deployment –
Finally, after the Adjustment of the application, need to deploy the application for use. Which is the major aim of any website design & development?
Layout/Method/Approach
An in-depth literature assessment becomes developed emphasizing the unique position that Website Design could play inside the interplay person‐interface. Besides, the technique associated with benchmarking lets in companies to understand the satisfactory practices and to learn a few key lessons for growing their businesses on-line.
Findings
The literature assessment affirms that web layout is a key detail for buying excellent results because it influences clients and online consumers’ perceptions and behaviors. A website design addressed to simplicity and freedom of navigation gives clear, timely, and accurate information in all its contents and a look that calls for the users’ interest.
Website Development:
Website development is an online platform dedicated to a specific topic, extended from entertainment to networking and it represents a centrally controlled organization of net pages, containing text, pictures, and all forms of multi-media documents. Its important motive is to display content/offerings for its visitors and it provides business information.
Website Development Methodology
The right software development technique for any project, that is as important to the success of the project because of the implementation of any venture management pleasant practices. A software development technique is a framework that is used to structure, plan, and manage the process of developing an information machine, this includes the pre-definition of particular deliverables and artifacts which can be created and completed via an undertaking crew to develop or hold an application.
Website development life cycle
Any website development the life cycle involves phases that generally includes the planning, definition, the requirement, design, building, implementation, and maintenance.
The stages of the any Website/Software development life cycle include:
- Understand the Requirement
- Prepare Blueprint
- Project Planning
- System Analysis
- System design & development
- Testing
- Go-Live
- Maintenance
Those are the eight levels of any web site & software program improvement life cycle is designed to build on one another, taking the outputs from the previous degree, adding additional attempt and producing consequences that leverage the preceding attempt and are without delay traceable to the preceding tiers.
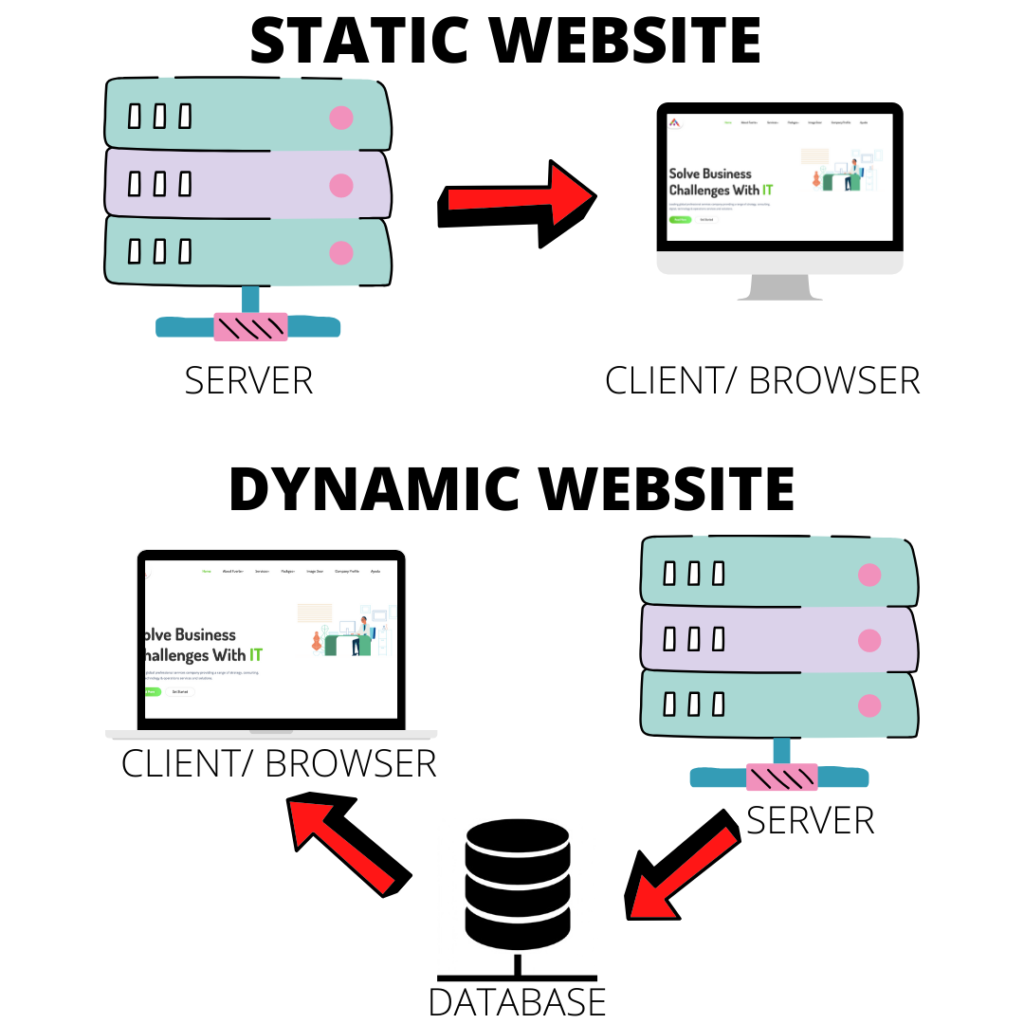
Requirement Analysis is the core part of any kind of project whether it is a website development, App development, or any kind of project development. But here we are talking about the website development so, basically, website categorized in two-part A. Static Website B. Dynamic Website.

As we see the above picture that indicates Static websites use most effective client-side HTML and CSS code. whilst Dynamic websites depend on both client-side and server-aspect scripting languages. which include JavaScript, Hypertext Pre-processor, or ASP. While someone accesses a dynamic website, the website online can be modified through code that is run in the browser and/or at the server.
Requirement Specification
The primary requirement for this project is to essentially offer the end-users the capability to log-in or sign-up into the internet site, purchase articles, and view them. Customers need to be able to go online to type the web address and take the user on to the internet site. Here the user may be able to click on the unique pages. And the consumer will be capable of click directly to the following pages:
• Account Page
Other hidden pages and buttons such as:
• Check out Page
• Saved Articles Page
The device must permit the consumer to flick through the specific pages. After that be able to click on any of the articles and study their titles before purchase. And look at them in complete after purchase. Ultimately, they must be capable of click on the hyperlinks that are at the links web page to take the user to external websites.
Design/Coding
Web design is the skill of making presentations of content (commonly hypertext or hypermedia) which can be introduced to an end-user through the www, the use of a web browser or different web-enabled software whilst Coding is the process of assigning a code to something for the purposes of category or identification.
Few import tips for website development :
A. Chose domain and hosting–:
Firstly, Good domains (check Google and Yahoo, for two) say so much at the same time as announcing so little. In addition to being memorable, a domain call desires to appropriately reflect your brand’s voice and be almost impossible to misspell. Locating the proper call to your brand is critical, due to the fact incorporating a combination of SEO, easy spelling, and emblem identification into the domain call results in a better danger of being positioned in seek engine effects.
In reality, placed, corporations which might be without problems accessed on line get greater clients. While evaluating web hosting programs, it’s vital to bear in mind the character of your website and enterprise. Will the website be media-wealthy, with masses of photos, motion pictures, and displays? Do you have technical assist in-house, or do you want reliable, responsive help from your hosting company? Additionally consider the amount of traffic your website will acquire.
Does the website hosting organization provide scalable answers? What backup, security, and further features are offered? Recollect investigating evaluations about the organization’s performance on social media and third-party websites earlier than creating a very last decision.
B. Backend Services (Content Management System / Software) -:
It’s impossible to increase a splendid website without useful software taking care of the backend. In case you consider your internet site as a vehicle, you could apprehend why. For instance, When your friends see your shiny new sports vehicle, they examine the glossy paint, glistening tires, and expensive leather-based seating.
Within the world of websites, this equates to the part of your website a user experience directly. Similar to the powerful engine on your sports vehicle, the backend of your website is in which the magic simply occurs. Without sturdy backend services, your internet site may not be capable of “wow” your guests. Further, a sports car without an engine is rendered useless. One of the nice “engines” for e-commerce sites is Magento, while WordPress is a customizable CMS best for informational websites.
C. Functionality -:
When considering functionality, there are a few topics to do not forget. Particularly, is the website functions within the literal experience? Is there any loading issues or damaged hyperlinks? Are the site’s safety features ok on your commercial enterprise’s desires? Further to those operational problems, it’s important to view your website’s features from the consumer’s angle.
Similarly, Are the contact forms, surveys, and client comments sections of your website working well? One or all of those practical troubles can spark off a customer to depart your website online.
D. Navigation -:
If any of the websites is confusing or difficult to navigate their places. In that case maybe your customers may leave and never return. Most importantly, Note the route streams that make sense and those that do not.
E. Usability -:
Above all, Websites that are smooth to use or easy to use are more likely to garner client hobby and inspire business. After that Usability may be accelerated by way of showing product. And provider information in a clear, concise way. Make sure your internet site has all of the features a customer might need for the web page to be without difficulty accessible.
F. Call to Action -:
However, Placing calls to the movement for your website encourages customers to contact your business. A pleasant inspiration, which includes “touch us these days!” Demonstrates that your business desires to increase dating with its clients. Therefore, It’s critical that calls to action are suitable for a visitor’s degree of engagement together with your corporation.
G. SEO-Friendly Code -:
Whenever you’re developing new webpages or optimizing existing ones, it is important to have easy, SEO-pleasant code. Via taking the time to improve your website’s code, you can grow the overall return on funding.
In Addition, Search engine optimization SEO -friendly code acts as a manual for search engine spiders with the aid of providing a clear picture of your site’s content
H. Compatibility with Multiple Browsers and Mobile friendly -:
In conclusion, Try to make a website should be compatible with multiple search engines or browsers, and effectively reach mobile users, need to make sure that their web sites are to be accessed from any tool.





